进入网站后台编辑页面,根据实际情况,选择添加对应的模块,并且设置好模块的宽度和位置,本文档以图文模块为例,如下图:

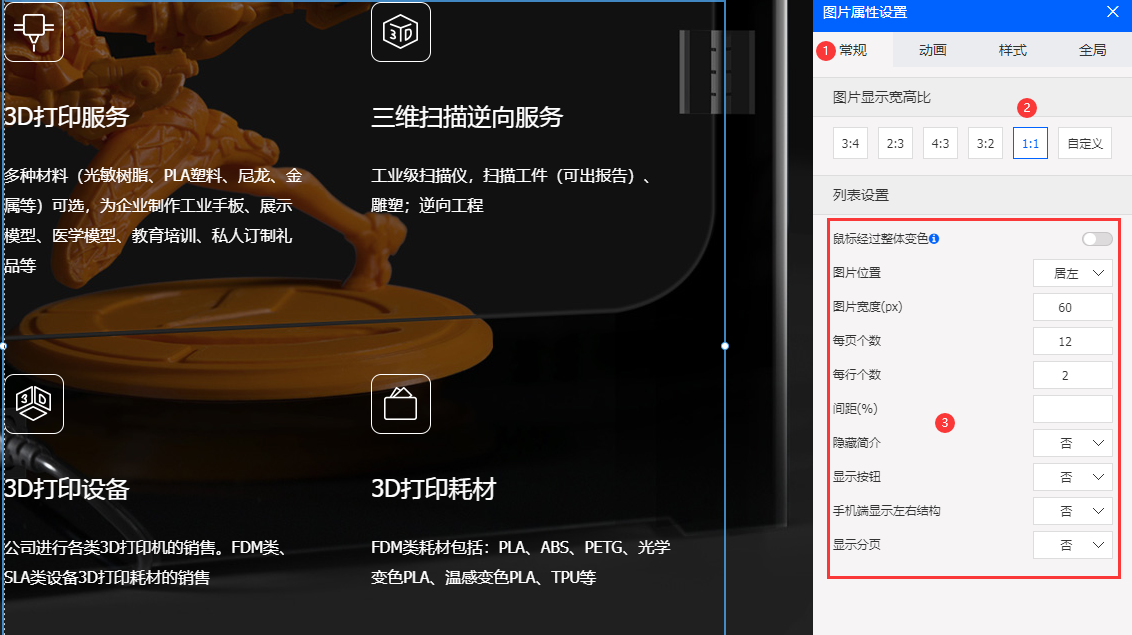
鼠标右键设置模块属性,先将模块的基础属性设置好(部分属性支持电脑/平板/手机端单独设置)如下图:

切换进入样式面板,可设置文本的字体、字号、行高、颜色、背景色、边框等属性,如下图:

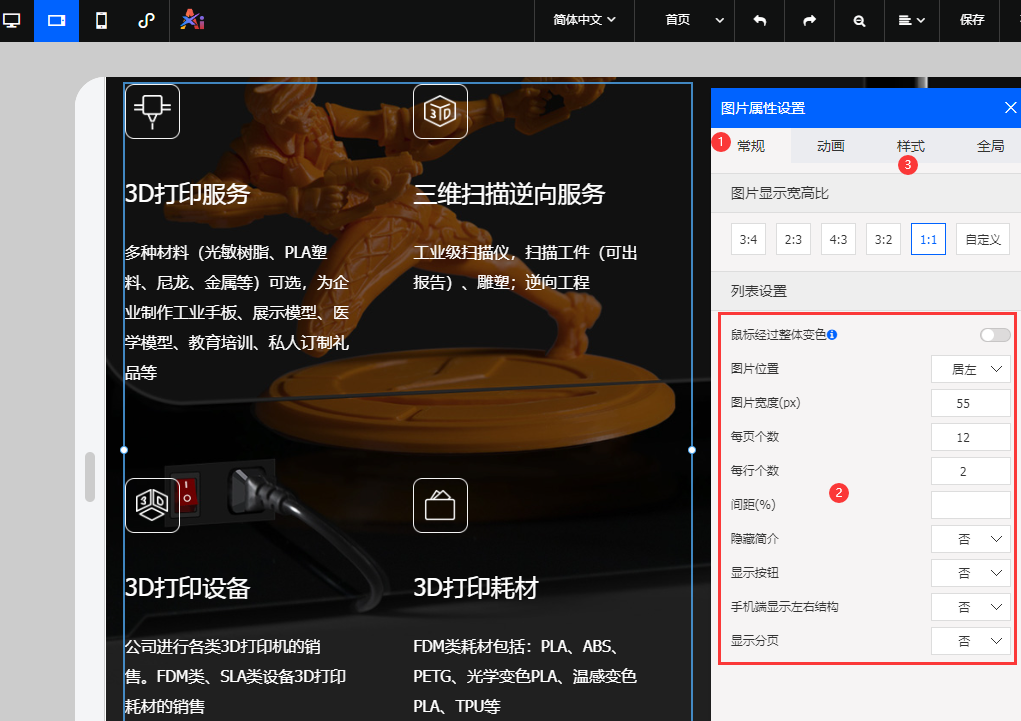
电脑端调整完成后,点击进入平板端,参考电脑端的操作进行模块的位置、常规属性、样式设置,如下图:


注意事项:
1、模块修改编辑样式时,请按照电脑端--平板端--手机端的顺序进行操作。
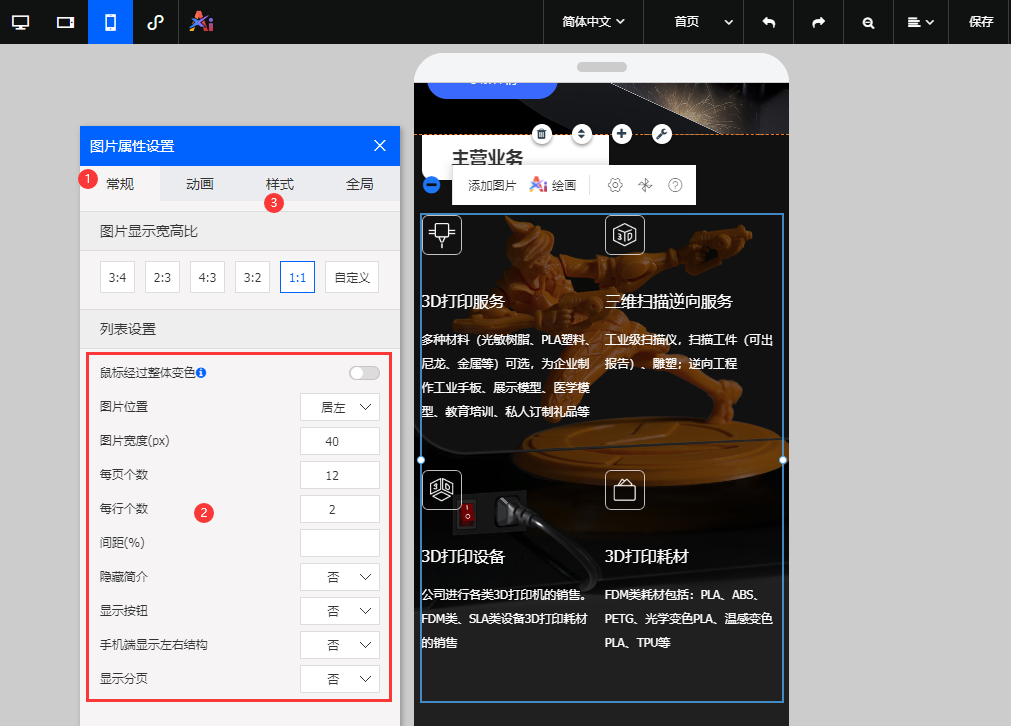
2、如直接在手机端添加的模块内容,电脑和平板端默认为隐藏状态的。
3、常规面板中部分属性内容支持电脑/平板/手机端单独设置,各模块风格中可单独设置内容不一样。
4、在电脑/平板/手机端修改完成后可点击【保存】按钮或利用键盘快捷键【Ctrl + S】进行保存,保存后的内容不可再进行撤销。

中华人民共和国增值电信业务经营许可证: B2-20150291
小胖传播 ? 版权所有 Copyright ? 2000-2025 XPP.cn. All rights reserved 备案号码:粤ICP备17140174号
声明:本网站中所使用到的其他各种版权内容,包括但不限于文章、图片、视频、音频、字体等内容版权归原作者所有,如权利所有人发现,请及时告知,以便我们删除版权内容